ОГРН 1027735006991
ИНН 7735115890
1993-2025 © Компания Арсис. Все права защищены
Разработка программного обеспечения на заказ
Frontend-разработка играет важную роль в создании пользовательских интерфейсов для веб-приложений. От выбора правильных инструментов зависит успешность проекта и удовлетворенность пользователей. В данной статье мы рассмотрим ключевые инструменты и технологии, которые помогают команде фронтенд-разработки достигать результатов.
Если Вам необходима разработка программного обеспечения на заказ, обращайтесь в АРСИС.

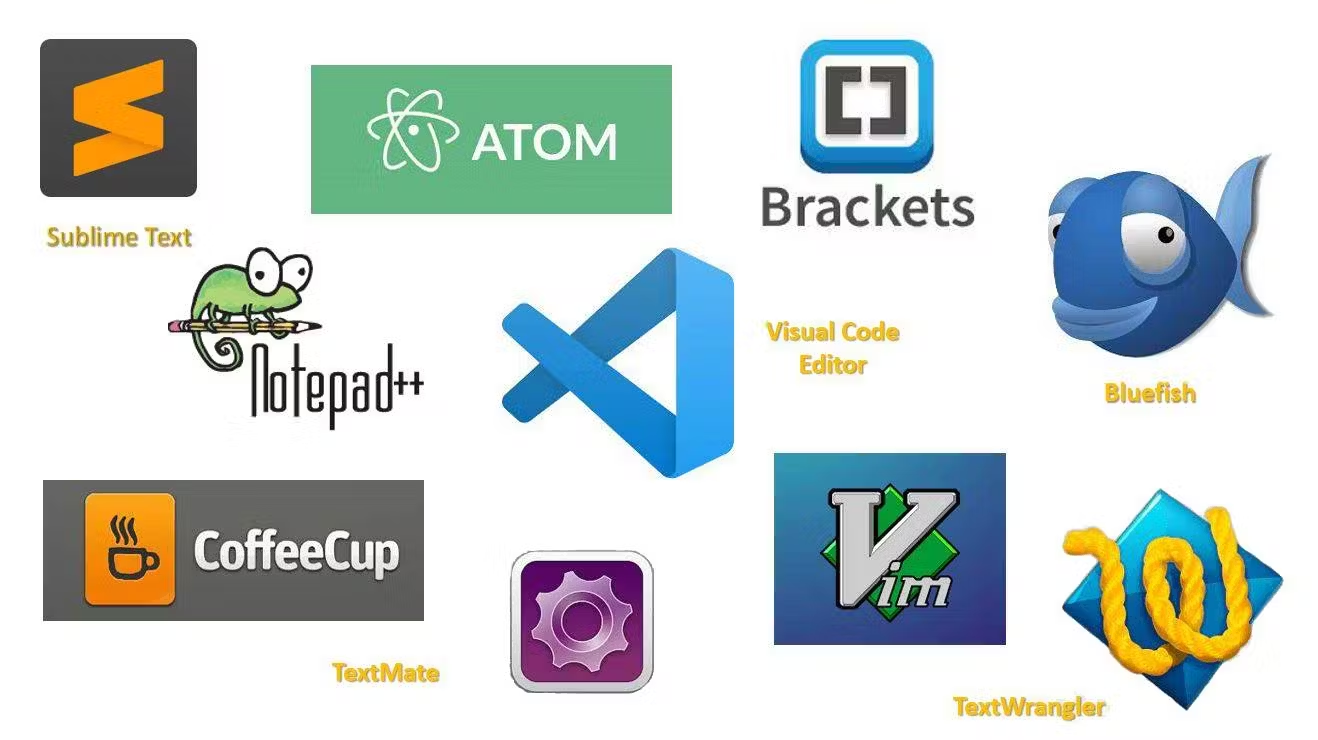
Редакторы кода — это первый шаг на пути к успешной frontend-разработке. Выбор правильного редактора кода оказывает значительное влияние на производительность и удобство работы разработчика. Давайте рассмотрим, почему важно заботиться о выборе редактора, а также познакомимся с некоторыми из наиболее популярных редакторов и инструментами, которые позволят увеличить вашу производительность.

Зачем выбирать правильный редактор кода?
Редактор кода — это рабочая обстановка, в которой разработчик проводит большую часть времени. Правильный выбор редактора помогает ускорить процесс написания, отладки и поддержки кода. Важные факторы, которые стоит учитывать при выборе редактора, включают в себя:
Популярные редакторы: Visual Studio Code, Sublime Text, Atom.
Существует множество редакторов кода, каждый из которых имеет свои преимущества. Наиболее популярные среди них включают:
Выбрав редактор, следующим шагом является настройка его под ваши нужды. Это можно сделать с помощью расширений и плагинов, которые добавляют новую функциональность и упрощают работу. Например, для VS Code существует множество популярных плагинов, таких как «ESLint» для проверки стиля кода, «Prettier» для автоматического форматирования кода и «GitLens» для удобной работы с Git.
Системы контроля версий (СКВ) играют важную роль в разработке программного обеспечения, включая frontend-разработку. Они позволяют командам эффективно управлять и отслеживать изменения в исходном коде, сотрудничать над проектом и обеспечивать его стабильность. Рассмотрим, почему СКВ необходимы и какие популярные инструменты доступны для управления версиями вашего кода.

Системы контроля версий решают ряд ключевых задач в frontend-разработке:
Git — одна из самых популярных и мощных СКВ, используемых в frontend-разработке. Он предоставляет широкий набор функций и стратегий работы с кодом. Ниже представлены основные понятия Git и передовые стратегии ветвления:
После создания локального Git-репозитория разработчики часто используют удаленные платформы для хранения и совместной работы над кодом. Некоторые из наиболее популярных платформ для хостинга Git-репозиториев включают:
Выбор платформы для хостинга зависит от вашей команды и требований проекта. Каждая из этих платформ предлагает уникальные функции, так что стоит рассмотреть их возможности и выбрать наиболее подходящую для вашей команды.
В этой части мы поговорим о трех ключевых языках, которые лежат в основе веб-разработки: HTML, CSS и JavaScript. Понимание и умение работать с этими языками является обязательным навыком для frontend-разработчика. Давайте рассмотрим основные аспекты каждого из них.

Семантическая разметка — это важный аспект HTML, который помогает браузерам и поисковым системам понимать структуру страницы. Использование семантических элементов, таких как <header>, <nav>, <main>, <article> и другие, делает вашу страницу более понятной и доступной для пользователей и поисковых систем.
Доступность (или accessibility) — это еще один важный аспект, который необходимо учитывать при разработке веб-приложений. Структурирование кода и использование соответствующих атрибутов позволяют создавать приложения, которые доступны для людей с ограниченными возможностями.
CSS-препроцессоры, такие как SASS и LESS, предоставляют мощные инструменты для упрощения и улучшения процесса написания стилей. Они позволяют использовать переменные, миксины, вложенность и другие возможности, которые делают CSS более модульным и легко поддерживаемым.
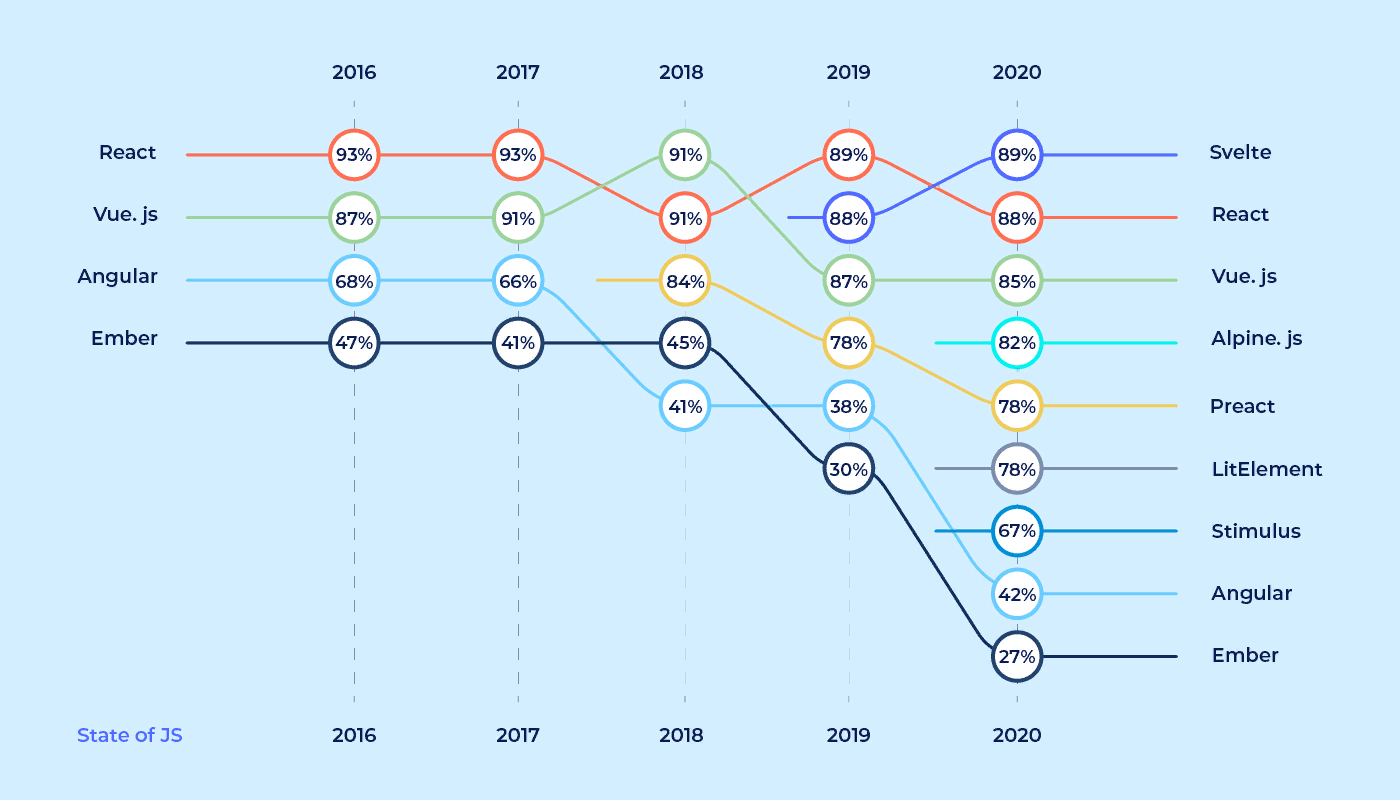
Фреймворки для разработки интерфейсов являются наборами инструментов, библиотек и структур, которые упрощают создание современных веб-приложений. Существует множество фреймворков, но наиболее популярными среди них являются Angular, React и Vue.js.
Каждый из этих фреймворков имеет свои особенности и подходы к разработке. Angular обеспечивает мощную инфраструктуру, React сосредотачивается на компонентном подходе, а Vue.js предлагает простой и интуитивно понятный синтаксис.

Выбор между ними зависит от специфики вашего проекта и ваших предпочтений. Важно изучить каждый из них, чтобы выбрать тот, который наилучшим образом соответствует вашим потребностям.
Сборка проекта — это процесс объединения и оптимизации всех ресурсов вашего веб-приложения, включая HTML, CSS, JavaScript, изображения и другие ассеты. Правильная сборка позволяет улучшить производительность и снизить время загрузки страницы. В этой части мы рассмотрим ключевые аспекты сборки проекта и инструменты, которые помогут вам достичь оптимальных результатов.
Webpack — это инструмент для сборки и упаковки ресурсов вашего проекта. Он позволяет создавать бандлы, минимизировать и оптимизировать код, а также управлять зависимостями. Webpack стал популярным инструментом в мире frontend-разработки благодаря своей гибкости и множеству плагинов.
Вам нужно настроить параметры сборки, чтобы максимально эффективно использовать ресурсы и уменьшить размер конечных файлов. Это включает в себя:
Оптимизация производительности — это неотъемлемая часть frontend-разработки, так как пользователи ожидают быструю загрузку веб-приложений. В этом разделе мы рассмотрим ключевые аспекты оптимизации производительности и инструменты, которые помогут вам достичь высокой производительности вашего приложения.
Ленивая загрузка (Lazy Loading): Загружайте компоненты и ресурсы только при необходимости, например, при прокрутке страницы или при взаимодействии с пользователем.
HTTP/2: Если возможно, используйте протокол HTTP/2, который позволяет параллельно загружать ресурсы, ускоряя процесс загрузки.
С учетом всех этих аспектов оптимизации производительности вашего веб-приложения, вы можете достичь отличной скорости загрузки и улучшить пользовательский опыт.
Frontend-разработка — это постоянно меняющаяся область, и правильный выбор инструментов играет критическую роль в успешной разработке. В этой статье мы рассмотрели ключевые инструменты, которые помогут вам создать выдающиеся веб-приложения.
Помните, что выбор инструментов зависит от конкретных требований вашего проекта и опыта вашей команды, поэтому всегда оценивайте их с учетом контекста. С правильными инструментами и знанием их применения, вы сможете достичь выдающихся результатов в мире frontend-разработки.

Если у Вас возник вопрос или Вы хотите связаться для расчёта проекта, оставьте заявку или свяжитесь с нами. Будем рады сотрудничеству
ОГРН 1027735006991
ИНН 7735115890
1993-2025 © Компания Арсис. Все права защищены
Выберите планируемый бюджет на разработку, руб: