ОГРН 1027735006991
ИНН 7735115890
1993-2025 © Компания Арсис. Все права защищены
Разработка программного обеспечения на заказ
React Native (RN) является платформой с открытым исходным кодом для разработки кроссплатформенных приложений, в частности для мобильных операционных систем Android и iOS. Преимущественно используются языки JavaScript и TypeScript,
React Native был впервые выпущен в качестве проекта с открытым исходным кодом в 2015 году. Всего за пару лет он стал одним из лучших решений, используемых для мобильной разработки.
На данный момент React Native используется в сотнях компаний по всему миру, включая Uber, Microsoft, Pinterest и многих других.
Xamarin является платформой с открытым исходным кодом для разработки кроссплатформенных приложений с использованием языка C#, в частности для мобильных операционных систем Android и iOS. На данный момент платформа принадлежит Microsoft.
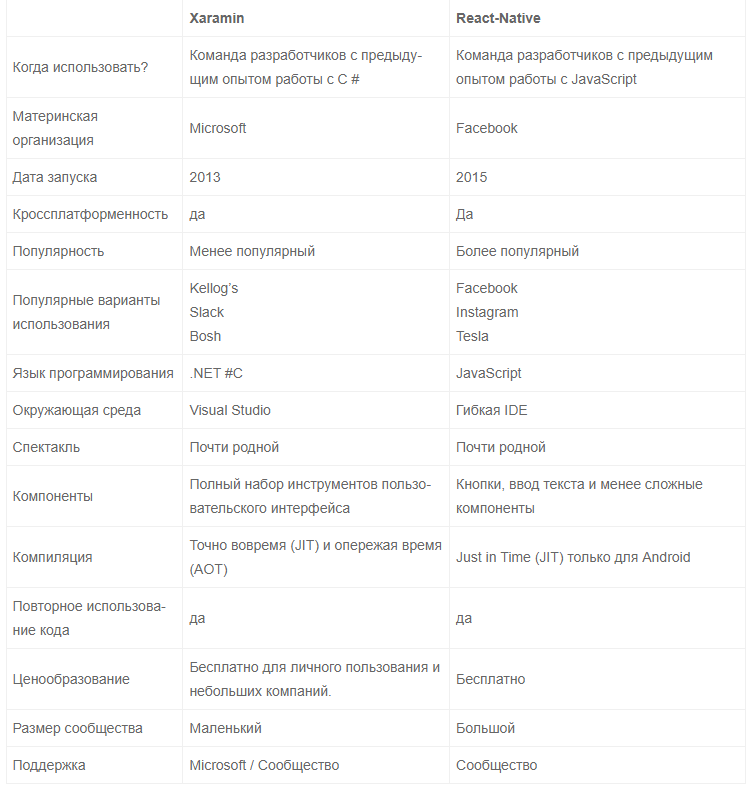
В этой статье мы разберем ключевые особенности работы с React Native и Xamarin, как с одними из наиболее популярных платформ для кроссплатформенной разработки.

Основной отличительной чертой RN является то, что код приложения выполняется в JavaScript среде (ES6, Fetch API, XMLHttpRequest API, WebSockets API). Исходный код приложения представляет собой структурированный набор JSX/TSX файлов (модулей), что даёт возможность для всех целевых систем использовать единую кодовую базу. Вести разработку приложения для React Native можно на любой платформе с поддержкой многих IDE (Visual Studio Code, WebStorm, Rider).
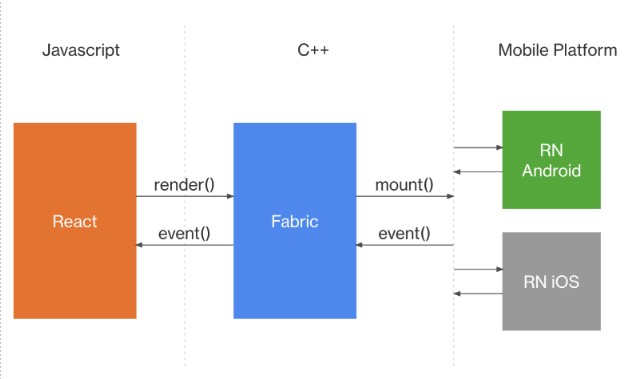
При сборке приложения из набора JSX/TSX модулей создаётся пакет, который затем выполняется в JS среде (JavaScriptCore, Hermes). JS среда взаимодействует с движком отрисовки Fabric, который в свою очередь взаимодействует с API целевой системы.

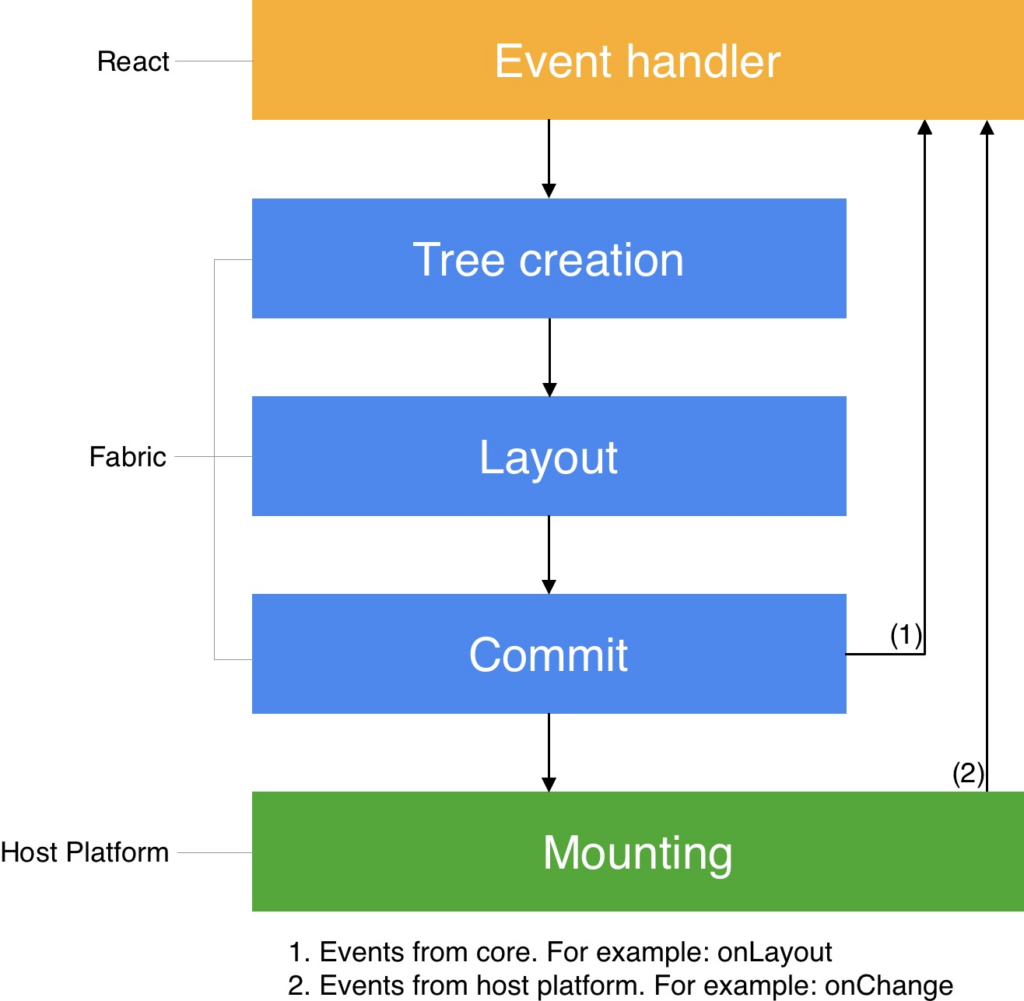
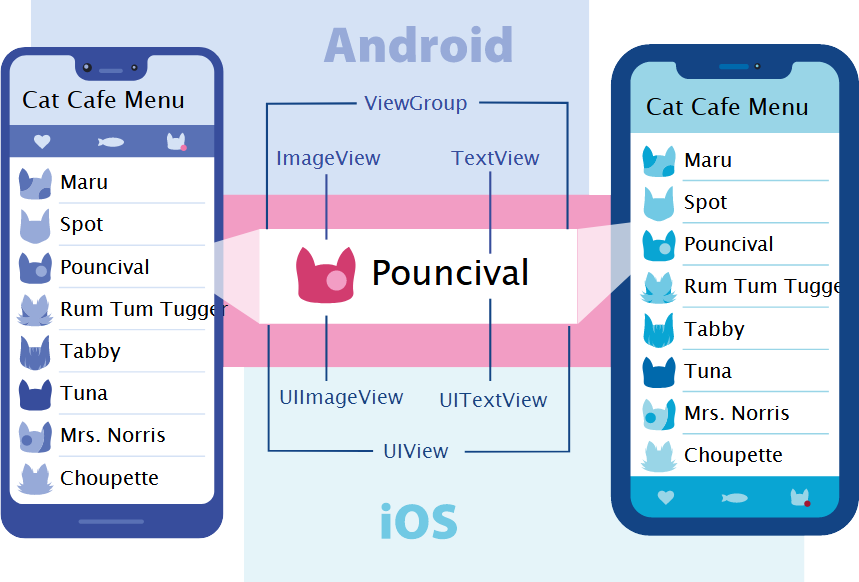
Fabric принимает древовидную структуру React элементов для отрисовки и модифицирует визуальное представление дерева, используя нативные элементы целевой системы. В обратную сторону передаются события, возникающие в движке и целевой системе (onLayout, onKeyPress, touch и т.д.). Процесс состоит из нескольких фаз:
1) Отрисовка (Render): JS среда выполняет код приложения и формирует дерево React элементов. Из этого дерева в движке формируется древовидная структура узлов React Shadow Tree.
2) Коммит (Commit):После создания React Shadow Tree происходит оптимизация и вычисление плана размещения (layout).
3) Mount: Структура React Shadow Tree преобразуется в дерево визуальных элементов целевой системы.

Базовый набор визуальных компонентов
В составе React Native есть кроссплатформенный набор визуальных компонентов: базовые, для взаимодействия с пользователем, для отображения списков. Также есть специфические для Android и iOS.

Базовый набор вспомогательных компонентов
Также есть набор вспомогательных компонентов: управление вибросигналом, информация о системе, настройки, управление стилями и т.д.
Дополнительные возможности
Разработка React Native приложений тесно связана с инфраструктурой NPM, поэтому для дополнительного функционала есть широкий выбор пакетов из этого репозитария.
Наборы компонентов
Каталоги компонентов:
https://reactnative.directory
https://www.awesome-react-native.com
Библиотеки визуальных компонентов:
https://reactnativepaper.com
https://nativebase.io
https://reactnativeelements.com
https://akveo.github.io/react-native-ui-kitten
Управление состоянием и валидация компонентов:
https://mobx.js.org
https://github.com/jquense/yup
https://react-hook-form.com
https://react-redux.js.org
Нативные модули
В случае, когда необходимо использовать некоторый API целевой системы, поддержки которого нет в базовой React Native платформе и сторонних модулях, есть возможность подключения своих нативных модулей.
Для этого в корневых Android/iOS директориях проекта создаётся реализация логики модулей на языках Java/Kotlin для Android или Objective-C/Swift для iOS. После чего к ним можно будет обращаться из JS среды.
Сборка, развёртывание, отладка
Для основных целевых систем существует NPM утилиты для генерации структуры проекта, содержащий минимальный набор базовых атрибутов, ресурсов и манифест приложения для формирования выходного пакета. В папках iOS и Android шаблонного проекта также определяются точки входа в приложение (MainActivity для Android и AppDelegate для iOS).
JavaScript упаковщик Metro
В состав RN входит JavaScript упаковщик — Metro, который выполняет следующие задачи:
1) Строит граф зависимостей модулей начиная с входной точки приложения.
2) Преобразует (транспилирует) все модули.
3) После преобразования происходит сериализация модулей. Сериализатор объединяет модули в один или несколько пакетов.
Механизм «Fast Refresh»
Стоит отметить особенную возможность React Native — «Fast Refresh». Данный механизм позволяет значительно ускорить разработку, не требуя перезапуска/переустановки приложения при изменении исходного кода. При изменении исходного кода модуля происходит его перезагрузка и всех от него зависящих.
Приложения для Android
Для сборки приложений для Android необходимо и достаточно Android SDK, NodeJS, JDK 8+. Все действия выполняются скриптами из командной строки, с небольшой модификацией конфигурационных файлов для debug/release конфигураций. Многие IDE (Visual Studio Code, WebStorm, Rider) поддерживают полную автоматизацию всех процессов.
Приложения для iOS
Для сборки и отладки приложений для iOS необходим хост с установленной macOS (физический или облачный), с установленной IDE Xcode и iOS SDK. Изначально предполагается всю разработку вести на Mac хосте.
Использование Hermes
До версии 0.70 по умолчанию в RN использовалась JS среда JavaScriptCore (JSC), которая в некоторых сценариях показывала невысокую производительность и недостаточно эффективное управление памятью. С версии RN 0.60 (0.64 для iOS) появилась возможность использовать другую среду, называемую Hermes.
Её особенность в том, что она выполняет не JаvaScript код, а заранее сгенерированный байткод. По сравнению с JSC она показывает более высокую эффективность (скорость работы, управление памятью), что в первую очередь значительно уменьшает время «холодного» старта приложения.
Общая архитектура платформы
Основной отличительной чертой Xamarin является то, что на всех целевых системах предоставляется управляемое окружение Mono и полный набор API .NET Standard 2.1, что даёт возможность использовать единую кодовую базу на языке разработки С#. При этом разработка может вестись на Windows или Mac, с использованием современных IDE: Visual Studio, Rider.
Платформа Xamarin состоит из набора библиотек (.NET сборок) для взаимодействия с SDK различных целевых систем, при этом обеспечивая практически полное покрытие всех API: визуальные компоненты OC, контакты, SMS, вибродатчик, настройки и т.д.
Для различных целевых систем существует специализированный набор библиотек для организации двухстороннего взаимодействия среды Mono и окружения ОС.
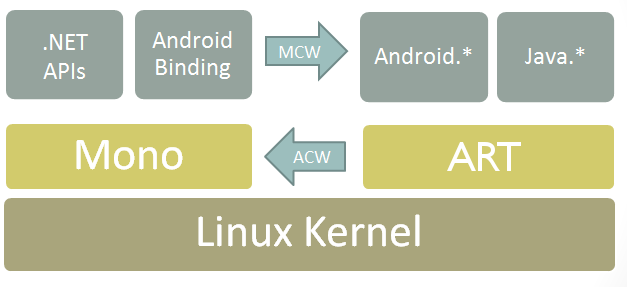
Xamarin.Android
Для системы Android код приложения компилируется в .NET сборки, которые при запуске выполняются в управляемой среде Mono, одновременно с виртуальной машиной Android ART. Для всех классов Android SDK существуют .NET сборки — обёртки с классами привязки MCW (Managed Callable Wrappers) для взаимодействия с API системы Android. В свою очередь также существуют классы привязки (ACW) — для вызовов кода в среде Mono из среды ART, таким образом обеспечивается двухстороннее взаимодействие.
Кроме того, среда Mono для низкоуровневого доступа позволяет взаимодействовать с Android Linux напрямую, используя .NET Standard API (System, System.IO, System.Net и т.д).

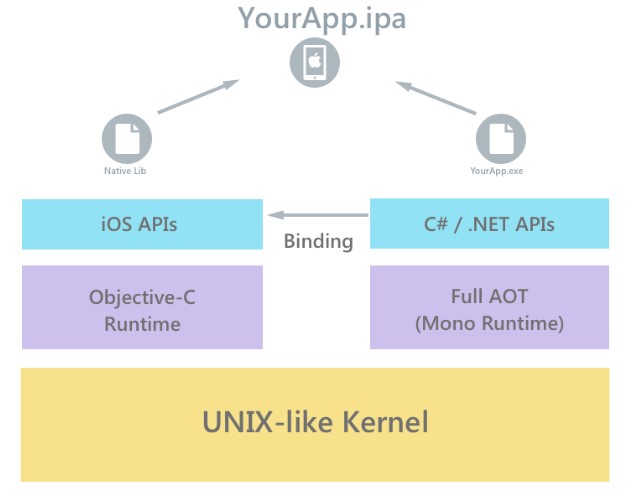
Xamarin.iOS
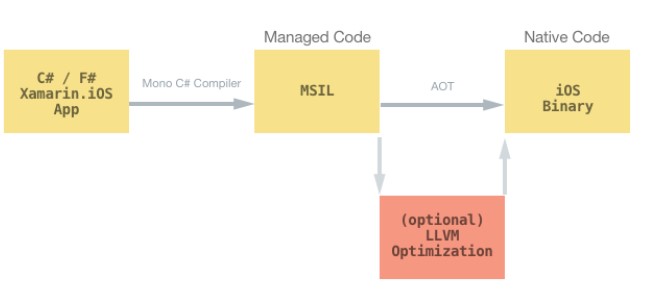
Для системы iOS используется полная AOT компиляция для получения бинарных файлов для ARM архитектуры. Работа приложения происходит в среде Mono, совместно со средой Objective-C. Для двухсторонней связи сред исполнения используется механизм привязок Objective-C.

Используется полная AOT компиляция, поскольку политика Apple запрещает выполнение динамически сгенерированного кода. Поэтому Xamarin.iOS использует AOT компиляцию управляемого кода для получения нативного исполняемого файла iOS.

Это приводит к ряду ограничений среды Mono:
— Не доступна функциональность System.Reflection.Emit и его использование (DLR);
— Не доступна функциональность System.Runtime.Remoting;
— Не доступны некоторые .NET API.
Подсистема Xamarin.Forms
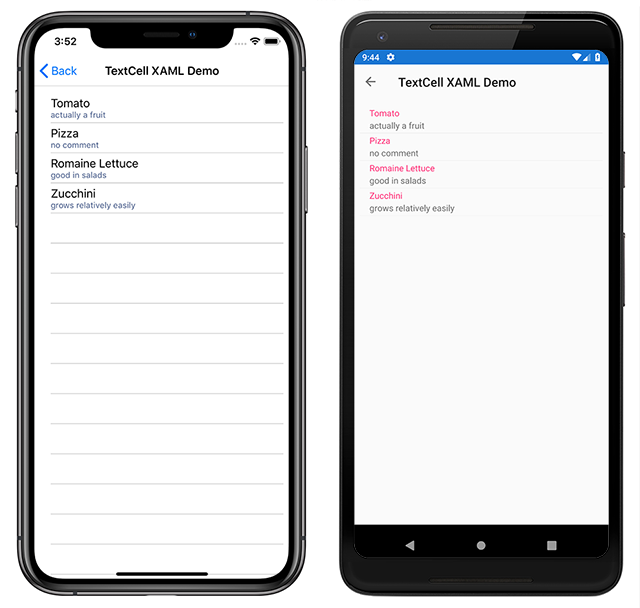
Xamarin.Forms представляет собой платформу пользовательского интерфейса для разработки приложений для Xamarin.Android и Xamarin.iOS с единой кодовой базой и предоставляет единый кроссплатформенный API для всех целевых систем. В API подсистемы представлена иерархия визуальных компонентов, схожая с WPF, с интегрированной поддержкой паттерна MVVM.
При работе приложения Xamarin.Forms использует специализированные библиотеки для отрисовки кроссплатформенных XAML элементов интерфейса, используя нативные элементы целевой системы. Это позволяет для разных систем разрабатывать приложения с одинаковым внешним видом, поведением, уровнем производительности, и главное — с единой кодовой базой.

Xamarin Essentials
Xamarin.Essentials — это .NET библиотека, предоставляющая единый кроссплатформенный API для работы с множеством функций целевых систем (контакты, SMS, геолокация, батарея, настройки и т.д).
Xamarin Community Toolkit
Xamarin Community Toolkit доступен в виде Nuget пакета и представляет собой библиотеку с набором различных вспомогательных классов, визуальных компонентов, и поддерживается сообществом разработчиков. Располагается в GitHub репозитарии по адресу:
https://github.com/xamarin/XamarinCommunityToolkit
Дополнительные возможности
Благодаря тому, что каждый проект на Xamarin (для любой целевой системы) может использовать библиотеки, нацеленные на .NET Standard, возможны следующие сценарии применения:
Использование репозитария Nuget
Если в приложении понадобится, например, DI контейнер, логгирование, или специальная реализация JSON сериализации, в Xamarin проектах можно использовать .NET Standard версии таких библиотек: Unity, NLog, Newtonsoft.Json.
Использование кодовой базы компании
Существующая кодовая база компании также может быть использована. К примеру, в клиент-серверном приложении, где клиенты — мобильные (Android и/или iOS), общая логика — доменные объекты, модели и контракты (классы, интерфейсы, атрибуты валидации), оформленная в виде .NET Standard сборок может быть использована напрямую и на стороне сервера, и на клиентах.
Генерация MCW из сторонних JAR/AAR библиотек (Android)
Для случаев, когда необходимо использовать стороннюю Android библиотеку (не хватает или не удобно использовать существующий функционал в .NET BCL или Android SDK, либо это специфическое API для работы с каким-либо оборудованием), в составе Xamarin SDK есть специальный генератор MCW сборок. Данный генератор для JAR/AAR библиотеки формирует .NET сборку — обёртку для всех его типов, которую напрямую можно использовать в Xamarin.Android проекте.
Особенности применения таких сторонних библиотек подробнее описаны по ссылке:
https://docs.microsoft.com/en-us/xamarin/android/platform/binding-java-library
Готовые наборы UI компонентов
Также существуют готовые разнообразные наборы Xamarin.Forms компонентов:
— DevExpress: https://www.devexpress.com/xamarin-free
— ComponentOne: https://www.grapecity.com/componentone/xamarin-ui-controls
— Syncfusion: https://www.syncfusion.com/xamarin-ui-controls
— Telerik: https://www.telerik.com/xamarin-ui
Сборка, развёртывание, отладка
Базовая структура проекта создаётся на основе шаблона Visual Studio, которая содержит минимальный набор базовых атрибутов, ресурсов, манифест приложения, а также точки входа (MainActivity для Android и AppDelegate для iOS).
В версии Visual Studio до 16.8 был визуальный дизайнер Xamarin XAML форм. В более поздних версиях его заменил механизм «Hot Reload». Работает он следующим образом: при запуске приложения в Debug режиме после сборки и развёртывания на устройстве/эмуляторе, при редактировании и сохранении XAML файла в редакторе, соответствующий ему View обновляется «на лету».
Приложения для Android
Для сборки приложений для Android необходимо и достаточно Visual Studio 2019+ и Android SDK. Все действия по настройке выполняются прямо из IDE. Развёртывание и отладка также осуществляется прямо из IDE. Поддерживается и эмулятор QEMU из Android SDK и физически подключенные устройства.
Приложения для iOS
Для сборки и отладки приложений для iOS необходим хост с установленной macOS (физический или облачный хост), с установленными iOS SDK и Xcode.
Некоторые облачные сервисы к примеру:
— MacinCloud https://www.macincloud.com
— MacStadium https://www.macstadium.com
Для разработки непосредственно на Mac хосте, необходимо также Visual Studio для Mac.
Для удалённой разработки в Visual Studio 2019+ необходимо выполнить сопряжение с Mac хостом, после чего Visual Studio по SSH будет управлять сборкой.
Xamarin iOS Simulator
Xamarin iOS Simulator — отдельное приложение для Windows, поставляемое вместе с Visual Studio.
Для более комфортной разработки iOS приложений на Windows можно использовать данное приложение, вместе с механизмом «Fast Refresh». Схема работы следующая:
1) На Mac хосте компилируется нативная часть приложения (загрузчик приложения и все нативные модули);
2) Далее, на Mac хосте, отладочная версия приложения развёртывается в выбранном эмуляторе, например iPhone 13;
3) На Windows машине разработчика запускается JS сервер Metro в папке приложения. Также на машине разработчика запускается Xamarin iOS Simulator (той же версии, на которую было развёрнуто приложение — iPhone 13).
4) На отладочной странице приложения IP адрес JS сервера заменяется на IP адрес машины разработчика.
После чего начинает работать механизм «Fast Refresh» и больше на Mac хост заходить не требуется (до тех пор, пока не возникнет необходимость пересобирать его нативные части).

Если у Вас возник вопрос или Вы хотите связаться для расчёта проекта, оставьте заявку или свяжитесь с нами. Будем рады сотрудничеству
ОГРН 1027735006991
ИНН 7735115890
1993-2025 © Компания Арсис. Все права защищены
Выберите планируемый бюджет на разработку, руб: